如何给wordpress主题文章编辑器添加字号、字体等按钮?
阿腾SEO博客是用wordpress程序建的,对于wordpress 默认的文章编辑器,想必很多使用过wordpress的朋友都会知道,非常简单,只配有基本的一些简单功能按钮(如下图)。这样一来,对于一些要求比较高的用户来说,就不够用了。比如:想调整字体、字体大小、缩进等等,这个时候,我们就有必要为wordpress主题添加一下这些按钮了。那么, 怎样为wordpress主题添加字号按钮到文章编辑器中呢?下面阿腾SEO就结合我建站过程中的实际经历介绍一下。
其实实现起来还是非常简单的,在你的wordpress主题的functions.php文件中添加如下代码:
function add_more_buttons($buttons) {
$buttons[] = ‘hr’; //水平线
$buttons[] = ‘fontselect’; //字体
$buttons[] = ‘fontsizeselect’; //字号
$buttons[] = ‘styleselect’; //样式,格式
$buttons[] = ‘wp_page’; //分页符
$buttons[] = ‘copy’; //复制
$buttons[] = ‘paste’; //粘贴
$buttons[] = ‘cut’; //剪切
$buttons[] = ‘backcolor’; //背景色
return $buttons;
}
add_filter(“mce_buttons_3”, “add_more_buttons”);
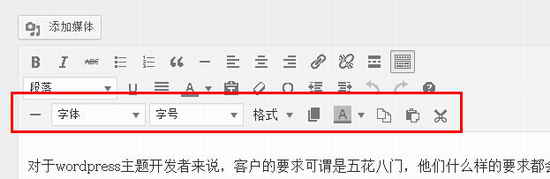
通过上面的代码,我们为wordpress CMS主题的文章编辑器添加了9个很管用的按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这些按钮可以很好地丰富我们的文章内容。效果如下图:
以下提供一下wordpress编辑器的一些按钮调用的Key代码,可能根据自己的需要添加到上面的代码中:
1.剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter
)
2.加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)
3.两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)
4.清除格式(removeformat)下划线(underline)删除线(strikethrough)
5.锚文本(anchor)新建文本(newdocument)
6.字体颜色(forecolor)字体背景色(backcolor)
7.格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)
8.样式选择(styleselect)无序列表(bullist)编号列表(numlist)
9.减少缩进(outdent)缩进(indent)帮助(wp_help)
10打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)
11.上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)
12.插入分页标签(wp_page)
13.隐藏按钮显示开关(wp_adv)
简单吧,通过以上方法就能实现文章编辑器更加丰富的功能了。
请不要吝啬您的金玉良言,留言是对阿腾SEO最大的肯定。文章如有不妥或需要完善处,还请悉心指出,谢谢!